楼主 #1 2019-09-20 13:15:05 分享评论
- Jmhh247
- 会员
- 注册时间: 2018-12-21
- 已发帖子: 262
- 积分: 262

[原创开源]emwin导航界面支持Awesome图标字体
关键字: emwin, awesome图标字体
最近整理电脑资料,发现角落很多代码,不如整理一下分享出来,还能发挥点余热。
这是一个用emwin写的导航界面,emwin仿真环境用的是codeblocks。
##### 程序本身没什么技术含量,唯一值得分享的亮点是awesome图标字体在emwin中的应用。
在这里要特别感谢安富莱给力的史诗级emwin教程。
部分APP运行截图
---
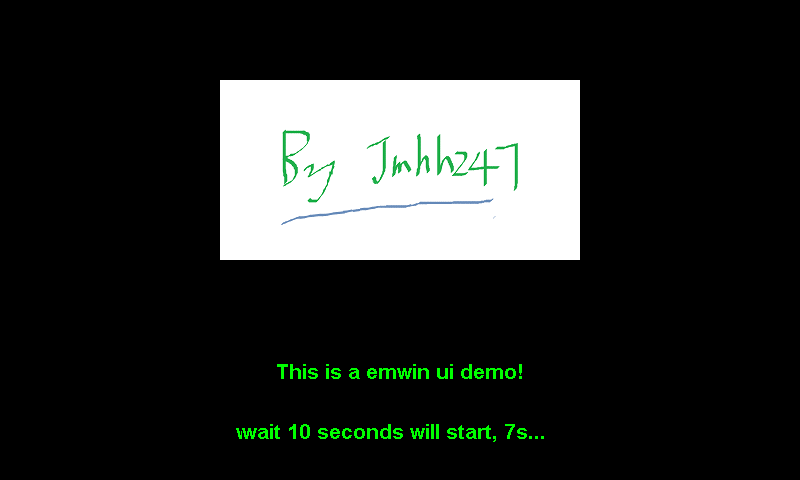
加载页

启动页

导航页

图中的导航按钮使用的就是awesome图标。
---
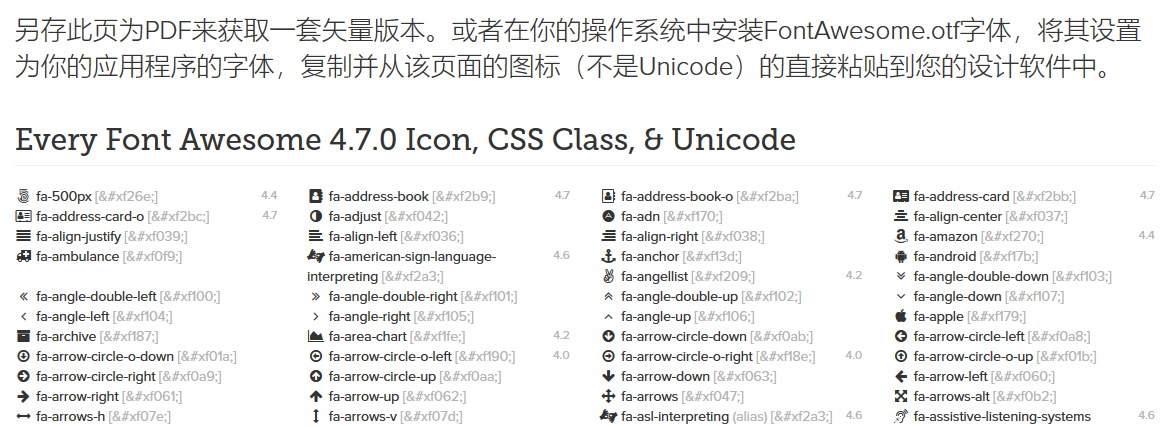
#### awesome图标字体简介
awesome图标字体,是一套开源免费的矢量图标,最新版是4.7.0,一共有675个图标。awesome图标字体提供多种格式,可以用到多种开发场合,web开发应该是主流。
awesome图标字体中文官网在这:- [FontAwesome中文网](http://www.fontawesome.com.cn/)
官网截图
---


#### emwin使用awesome字体
awesome图标字体有提供ttf格式,而emwin是支持ttf格式的,所以emwin可以直接使用。
emwin使用图标的常规方法,无非就是2D绘图,直接贴图等。
awesome图标字体ttf格式大小只有162KB,不到200KB就有675个矢量图标,显然是很适合嵌入式的,使用方法也简单的多。

所以在一些场合中使用awesome图标字体优势非常大。
- 简单使用示例:
创建字体后,直接当成普通字体来显示即可:
GUI_SetFont(&Font48);
GUI_DispStringInRect("\uf085", &rect, GUI_TA_HCENTER | GUI_TA_TOP);上面的“f085”是从索引页查出图标对应的unicode。我把图标的索引页生成了一个PDF文档,后面会给出该文档。
- 进阶使用示例:
就是本次导航按钮使用图标字体的实现方法,原理就是用emwin系统的皮肤设置函数+按钮私有数据。
1. 在emwin创建awesome图标字体;
ttf_init();
// 篇幅限制,只列出部分,具体看工程源码
/* 创建6种字体 */
GUI_TTF_CreateFontAA(&awefont16, &awefont_Cs0);
GUI_TTF_CreateFontAA(&awefont24, &awefont_Cs1);
GUI_TTF_CreateFontAA(&awefont32, &awefont_Cs2);
GUI_TTF_CreateFontAA(&awefont48, &awefont_Cs3);
GUI_TTF_CreateFontAA(&awefont72, &awefont_Cs4);
GUI_TTF_CreateFontAA(&awefont120, &awefont_Cs5);---
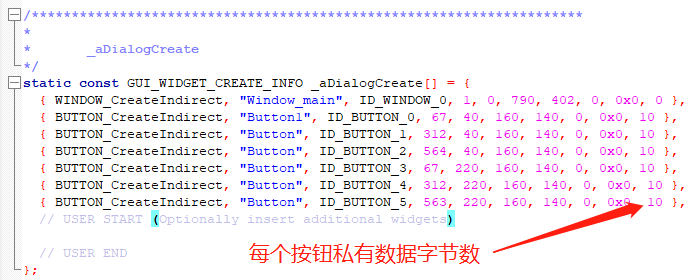
2. 增加按钮的私有数据,这里是记录图标字体等信息
// 按钮私有数据,记录图标
// ok
static BTN_USER_SKIN BtnSkinData[] = {
{GUI_DARKCYAN, GUI_DARKMAGENTA, &awefont48, "\uf0f6"},
{GUI_DARKCYAN, GUI_DARKGRAY, &awefont48, "\uf030"},
{GUI_DARKCYAN, GUI_DARKGREEN, &awefont48, "\uf008"},
{GUI_DARKCYAN, GUI_DARKRED, &awefont48, "\uf226"},
{GUI_DARKCYAN, GUI_ORANGE, &awefont48, "\uf144"},
{GUI_DARKCYAN, GUI_GRAY_9A, &awefont48, "\uf2b5"},
};
// ok
static BTN_USER_SKIN *pBtnUser[GUI_COUNTOF(BtnSkinData)];然后一定记得给按钮设置私有数据的字节数:

---
3. 使用系统函数设置皮肤即可
for (int i = 0; i < GUI_COUNTOF(BtnSkinData); i++) {
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0 + i);
BUTTON_SetFont(hItem, &Font16);
// 设置皮肤函数
BUTTON_SetSkin(hItem, button_drawskin_awefont);
pBtnUser[i] = &BtnSkinData[i];
// 设置私有数据
BUTTON_SetUserData(hItem, &pBtnUser[i], sizeof(pBtnUser[i]));
}---
4. 最后是自定义皮肤函数的实现,核心代码
/* 按钮绘制图标字体皮肤 ok*/
int button_drawskin_awefont(const WIDGET_ITEM_DRAW_INFO* pItem)
{
BTN_USER_SKIN *pUsr;
GUI_RECT rect;
char acBuf[20];
switch (pItem->Cmd)
{
case WIDGET_ITEM_DRAW_TEXT:
BUTTON_GetText(pItem->hWin, acBuf, sizeof(acBuf));
rect.x0 = pItem->x0;
rect.x1 = pItem->x1;
rect.y0 = pItem->y0;
rect.y1 = pItem->y1;
GUI_SetFont(BUTTON_GetFont(pItem->hWin));
GUI_SetTextMode(GUI_TM_TRANS);
GUI_SetColor(GUI_WHITE);
rect.y1 -= rect.y1 / 6;
GUI_DispStringInRect(acBuf, &rect, GUI_TA_HCENTER | GUI_TA_BOTTOM);
break;
case WIDGET_ITEM_DRAW_BACKGROUND:
BUTTON_GetUserData(pItem->hWin, &pUsr, sizeof(pUsr));
if (BUTTON_IsPressed(pItem->hWin))
{
GUI_SetColor(pUsr->colorPressed);
}
else
{
GUI_SetColor(pUsr->colorUnPress);
}
GUI_AA_FillRoundedRect(pItem->x0, pItem->y0, pItem->x1, pItem->y1, 0);
rect.x0 = pItem->x0;
rect.x1 = pItem->x1;
rect.y0 = pItem->y0;
rect.y1 = pItem->y1;
// 图形字体
GUI_SetColor(GUI_WHITE);
GUI_SetTextMode(GUI_TM_TRANS);
rect.y0 += rect.y1 / 6;
if (pUsr->iconFont) {
GUI_SetFont(pUsr->iconFont);
GUI_DispStringInRect(pUsr->iconName, &rect, GUI_TA_HCENTER);
}
break;
default:
{
return BUTTON_DrawSkinFlex(pItem);
}
}
return 0;
}---
最后,相关资料:
1. codeblocks(16或17都可)工程源码 emwin-uidemo5-cbprj.zip
2. font-awesome-4.7.0.zip font-awesome-4_7_0.zip
3. 可执行程序demo demo.zip
4. 索引手册PDF 图形字体图标字体矢量版 – Font Awesome 中文网
离线
楼主 #2 2019-09-20 13:15:49 分享评论
- Jmhh247
- 会员
- 注册时间: 2018-12-21
- 已发帖子: 262
- 积分: 262
Re: [原创开源]emwin导航界面支持Awesome图标字体
排版用了快一个小时,难哭了。。。
离线
楼主 #5 2019-09-20 16:07:09 分享评论
- Jmhh247
- 会员
- 注册时间: 2018-12-21
- 已发帖子: 262
- 积分: 262
Re: [原创开源]emwin导航界面支持Awesome图标字体
速度真快!
https://whycan.cn/files/members/1947/codeblock_emwin1.png
感谢楼主分享, 挺好用的。
这里 http://www.codeblocks.org/downloads/26 下载 codeblocks-17.12mingw-nosetup.zip
离线
楼主 #14 2020-04-28 11:23:27 分享评论
- Jmhh247
- 会员
- 注册时间: 2018-12-21
- 已发帖子: 262
- 积分: 262
Re: [原创开源]emwin导航界面支持Awesome图标字体
开源免费,也有收费版本,图标多几倍。
这个图标库可以随便使用吗
离线